If you have tried at building an Android app recently you might notice that there is a new icon shown on newer Android Oreo, Android 10, Android 11 devices… it shows the Android antenna head instead of the normal icon. The odd thing is that the “design” area of the .xml file will display it but not let you actually design and draw in it like you can change layout xml. You can however use Inkscape or your favorite .svg editor and convert that file to this Android format:

This is part of the new separated icons in newer Android. As shown in the documentation, go to right click, New -> Vector Asset and choose your .svg file.
Now if you go to mipmap/ic_launcher/ you will see one file, ic_launcher.xml that links some vectors. Ctrl+click the
<foreground android:drawable="@drawable/ic_launcher_foreground" />
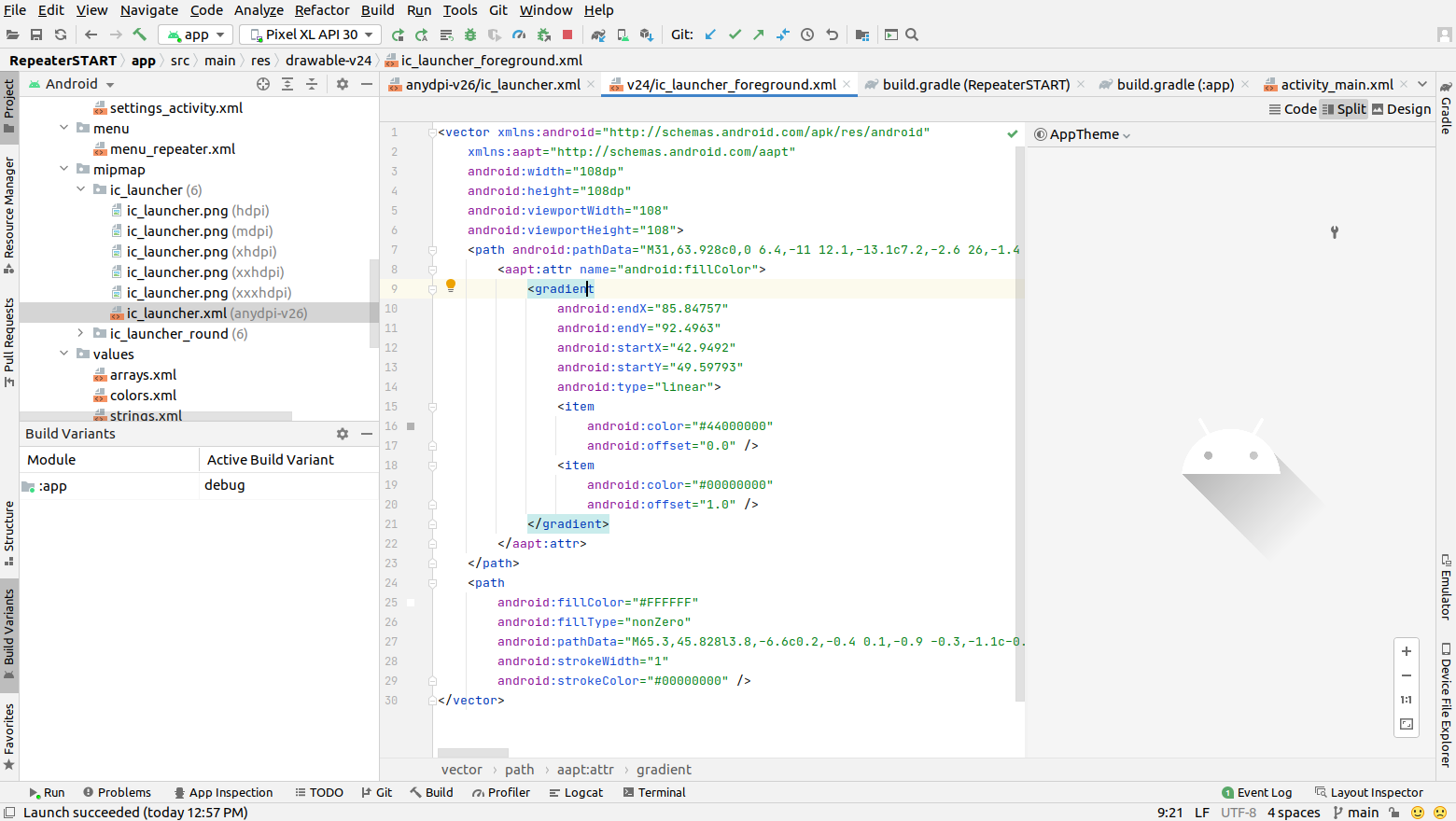
and it will take you to the ic_launcher_foreground.xml file. Copy your newly created file vector xml:
<vector xmlns:android="http://schemas.android.com/apk/res/android" ...
contents of the file you created, into the ic_launcher_foreground.xml, and you should see the icon when it runs! You may want to change the background of the two-tone icon with the ic_launcher_background.xml, if you click the color to the left of the text editor it will let you change it from the default green.
Updated!
The Android repeater listing is now available with this fix for newer Android devices. Install the update from F-Droid!
If you would like to support development and maintenance of the app and our community-built repeater listing, Ko-FI and Liberapay are now available.